# 根据流程活动控制页面按钮可见
# 1.场景介绍
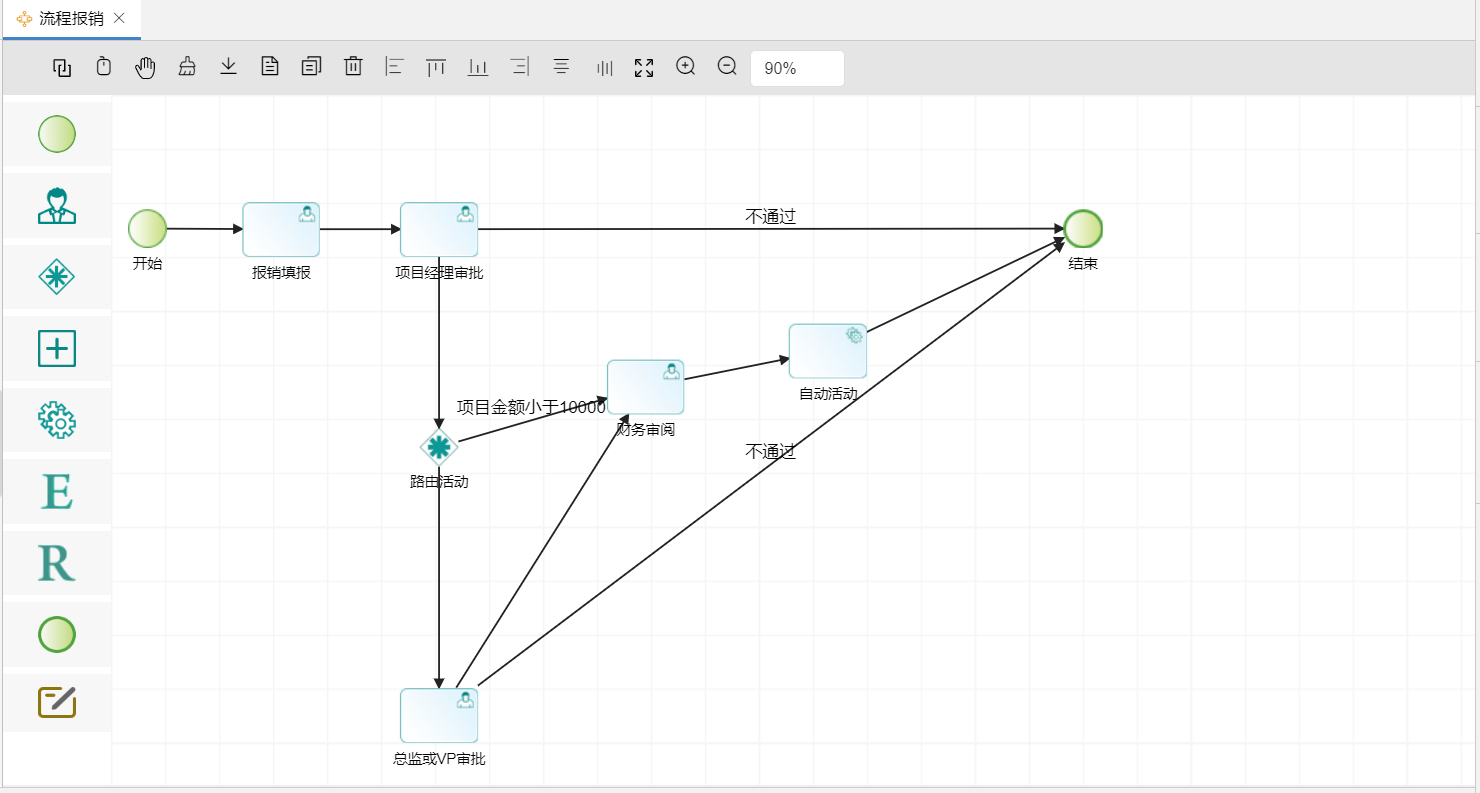
以下图报销单流程为例,讲解如何在“项目经理审批环节”对"打印"按钮进行隐藏。


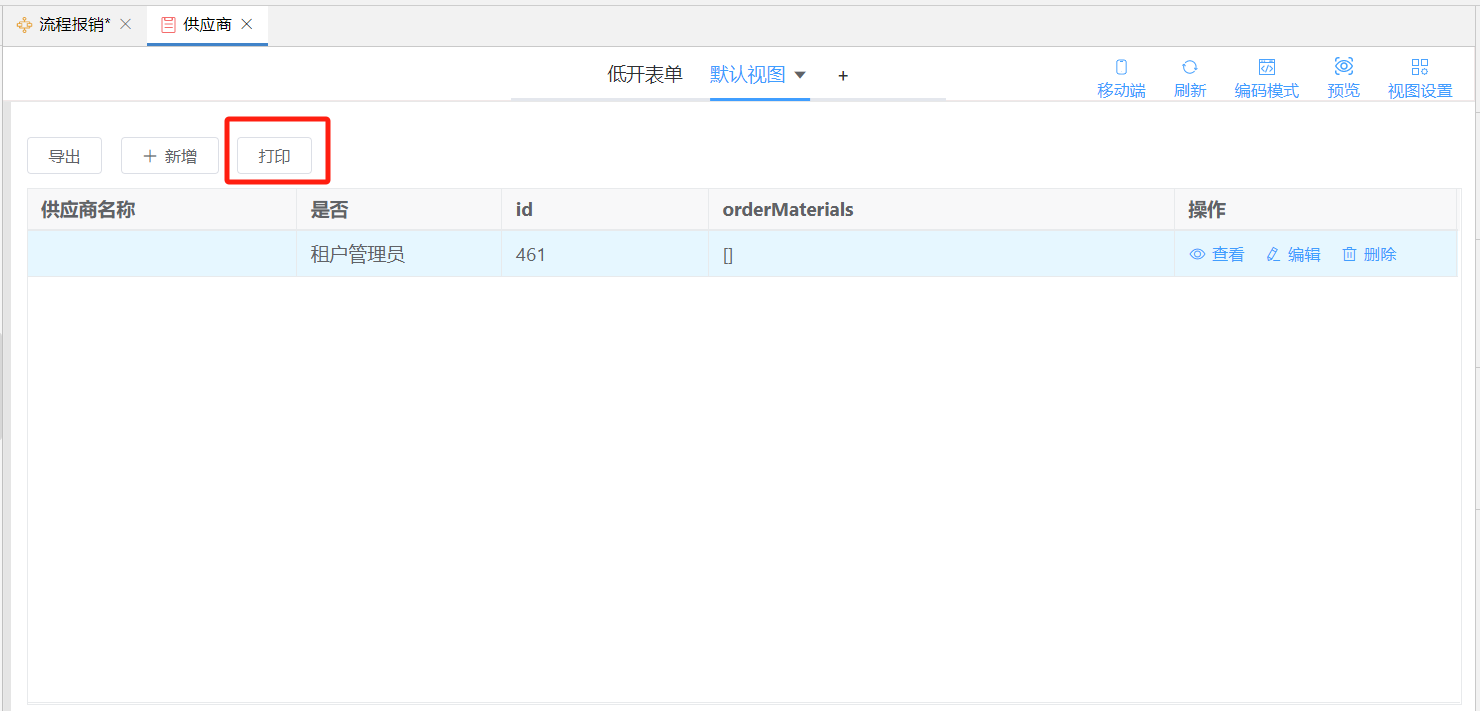
# 2.效果展示
# 2.1 “项目经理审批”环节隐藏打印按钮

# 3.实现思路
自定义"打印"按钮,添加方法对流程活动节点进行展示隐藏
# 4.操作步骤
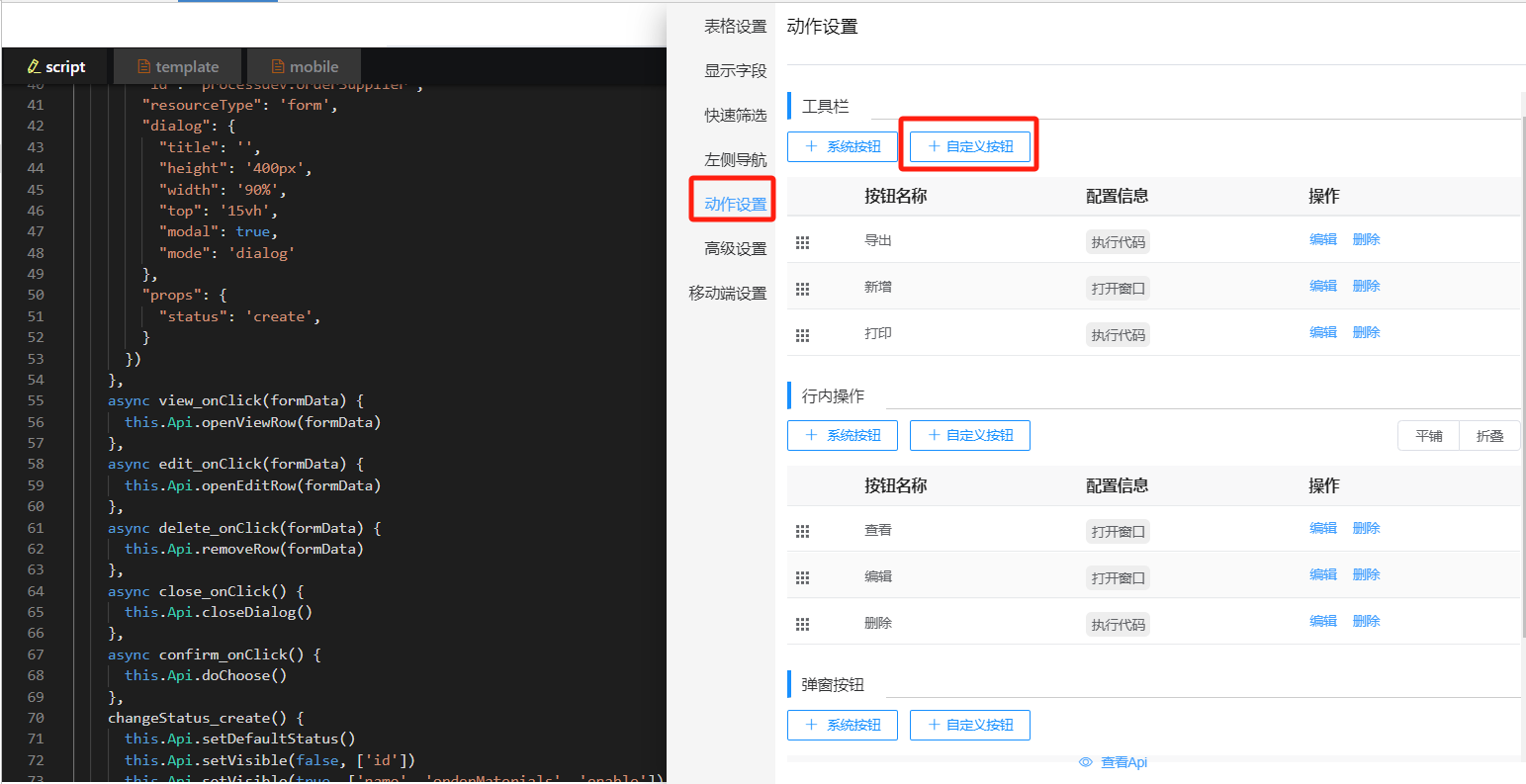
# 4.1 自定义按钮动作配置
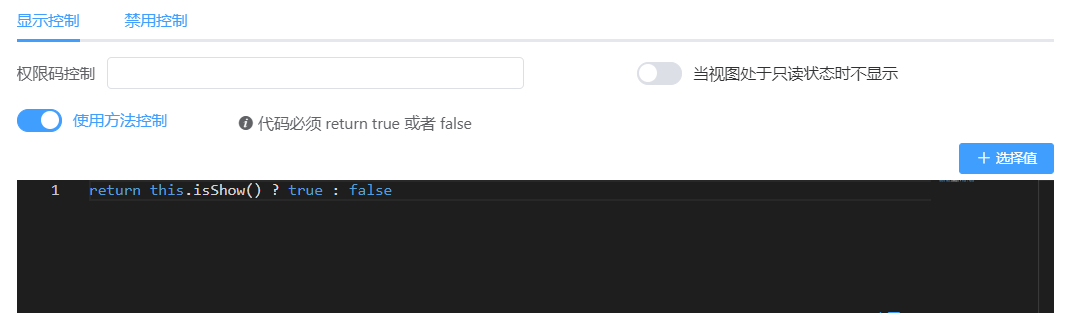
- 自定义按钮显示控制使用方法控制
视图设置->动作设置->工具栏->自定义按钮


以"打印"按钮为例,通过逻辑判断:
return this.isShow() ? true : false,//工具栏自定义按钮显示控制
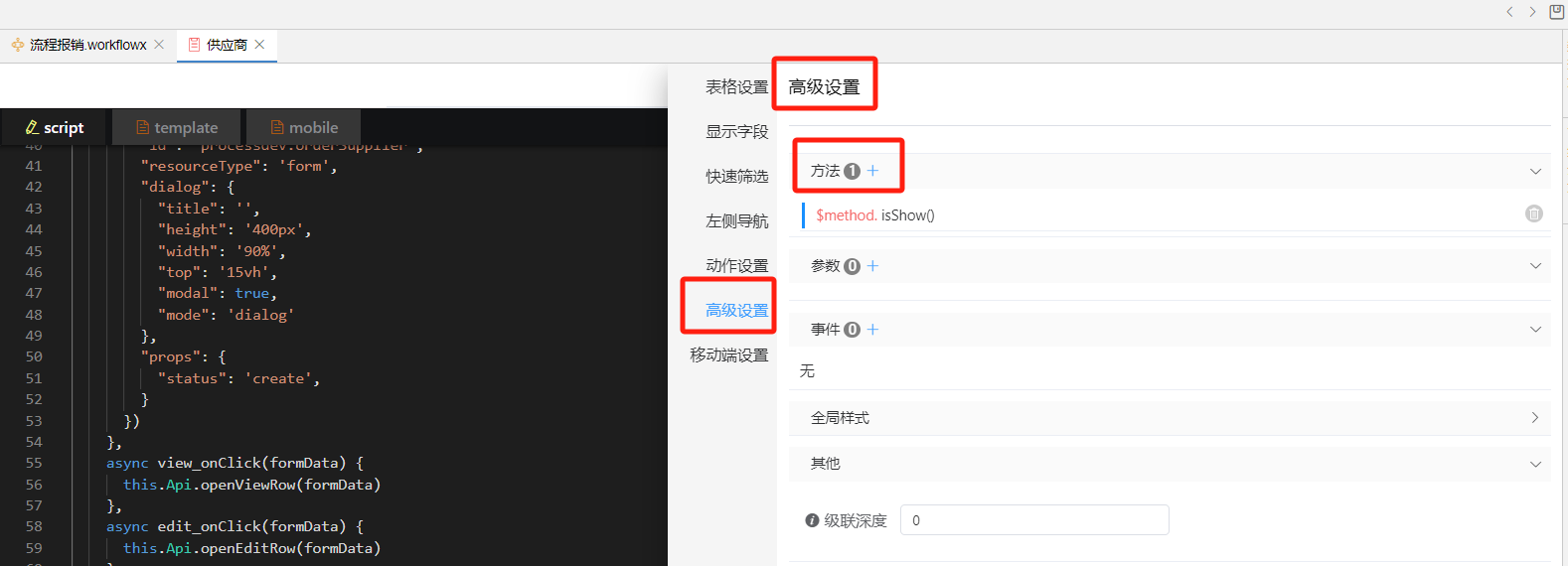
# 4.2 高级设置
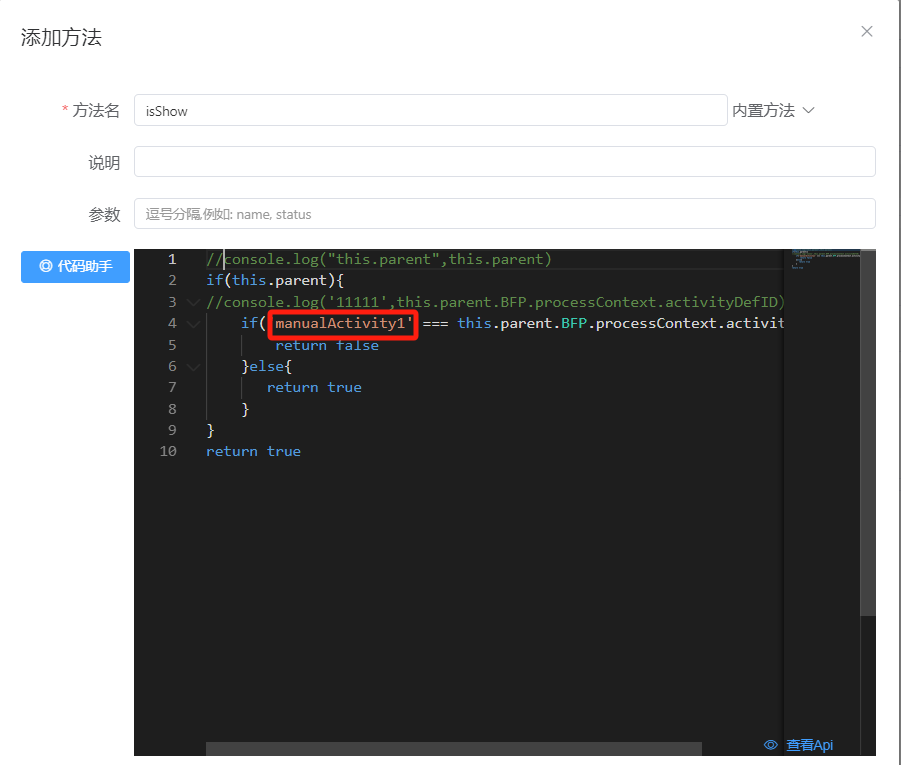
在视图-高级设置中添加方法



代码如下所示:
if (this.parent) {
//取活动定义id时候必须从parent取,否则取不到活动定义id
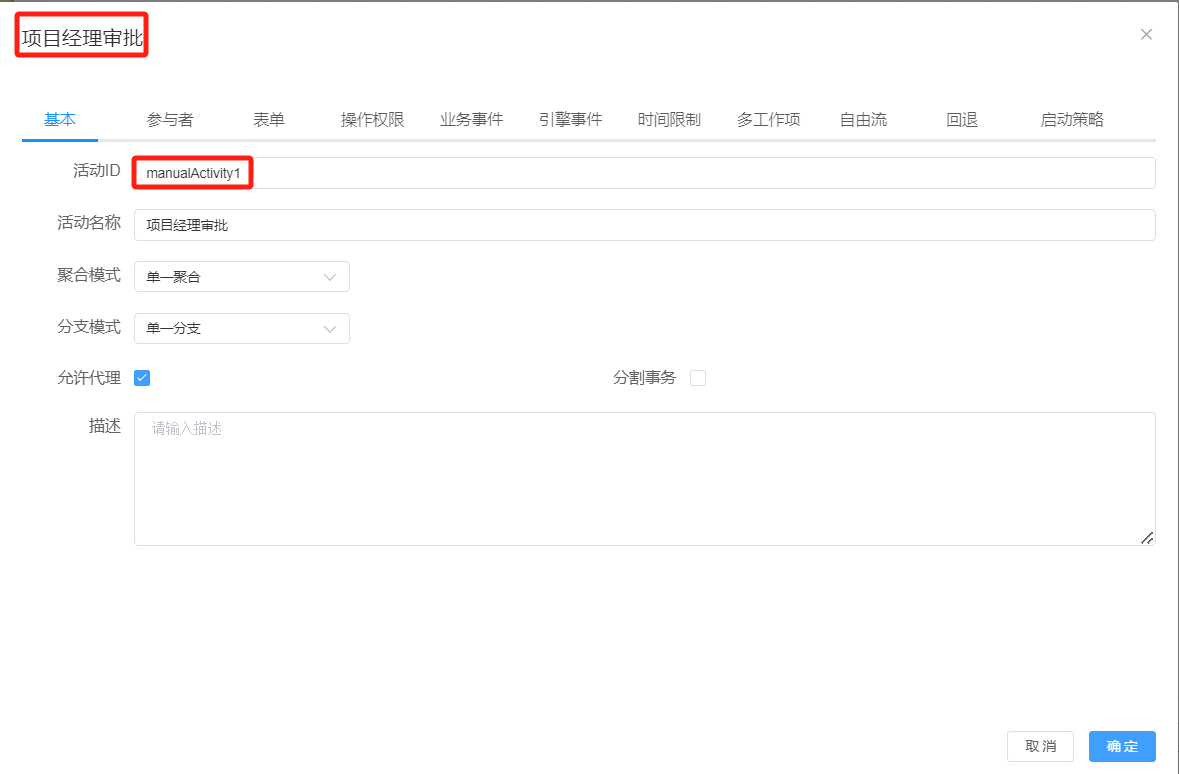
if ('manualActivity1' === this.parent.BFP.processContext.activityDefID) {
//取活动定义id和当前上下文的活动定义id做判断,若相同则隐藏自定义按钮,否则显示
return false;
} else {
return true;
}
}
return true;