# 弹出列表选择数据并回填子表格
# 1.场景介绍
本文通过两个场景进行演示
第一个使用场景:教师点击表单 “添加多个学生” 按钮,弹出学生信息列表,选择多条学生信息后将学生信息回填到表单上学生列表中。
第二个使用场景:教师点击表单 “添加单个学生 ”按钮,弹出学生信息列表,选择单条学生信息后将学生信息回填到表单上学生信息模板各组件中.
# 2.效果展示:

# 3.操作步骤
# 场景一:弹出列表选择多条数据并回填子表格
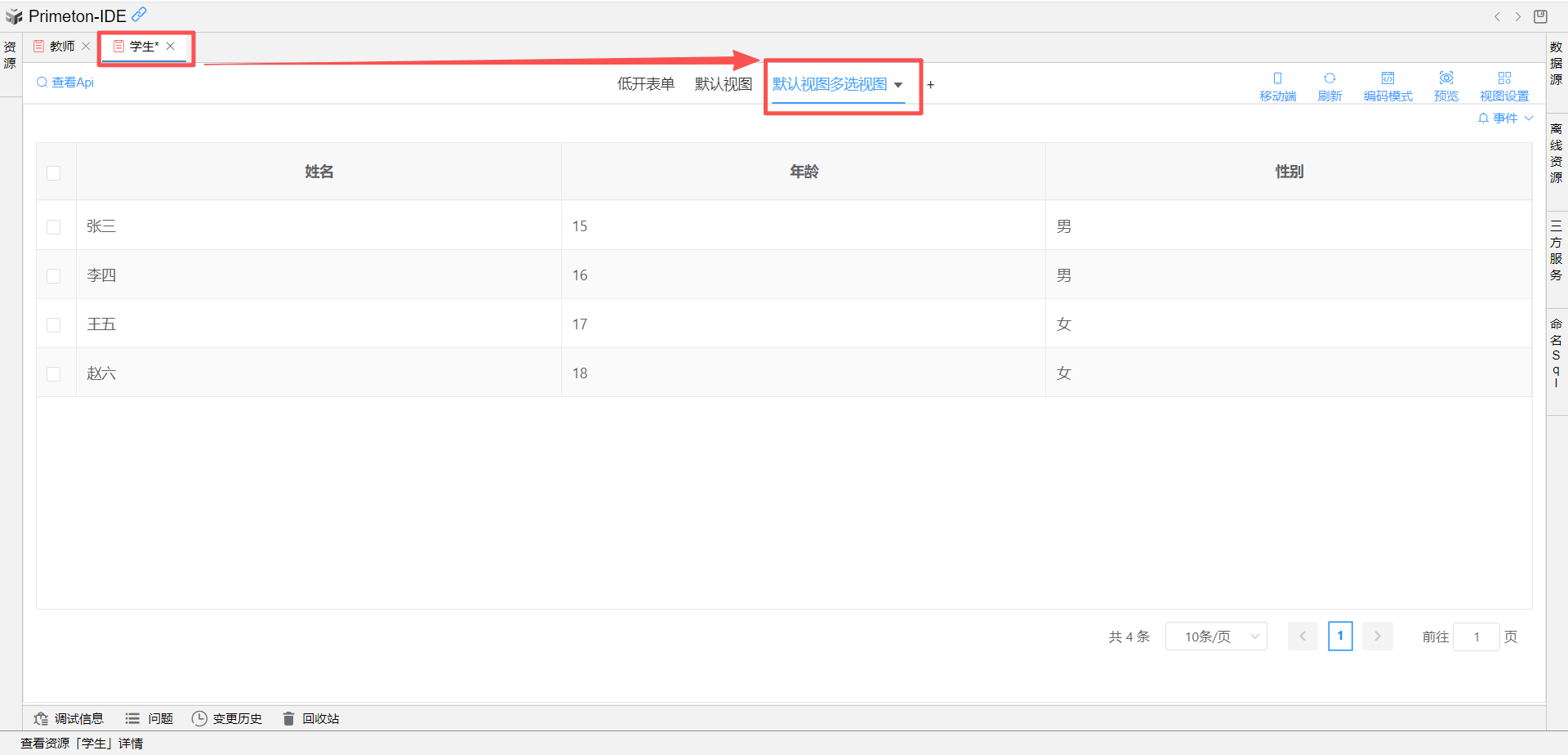
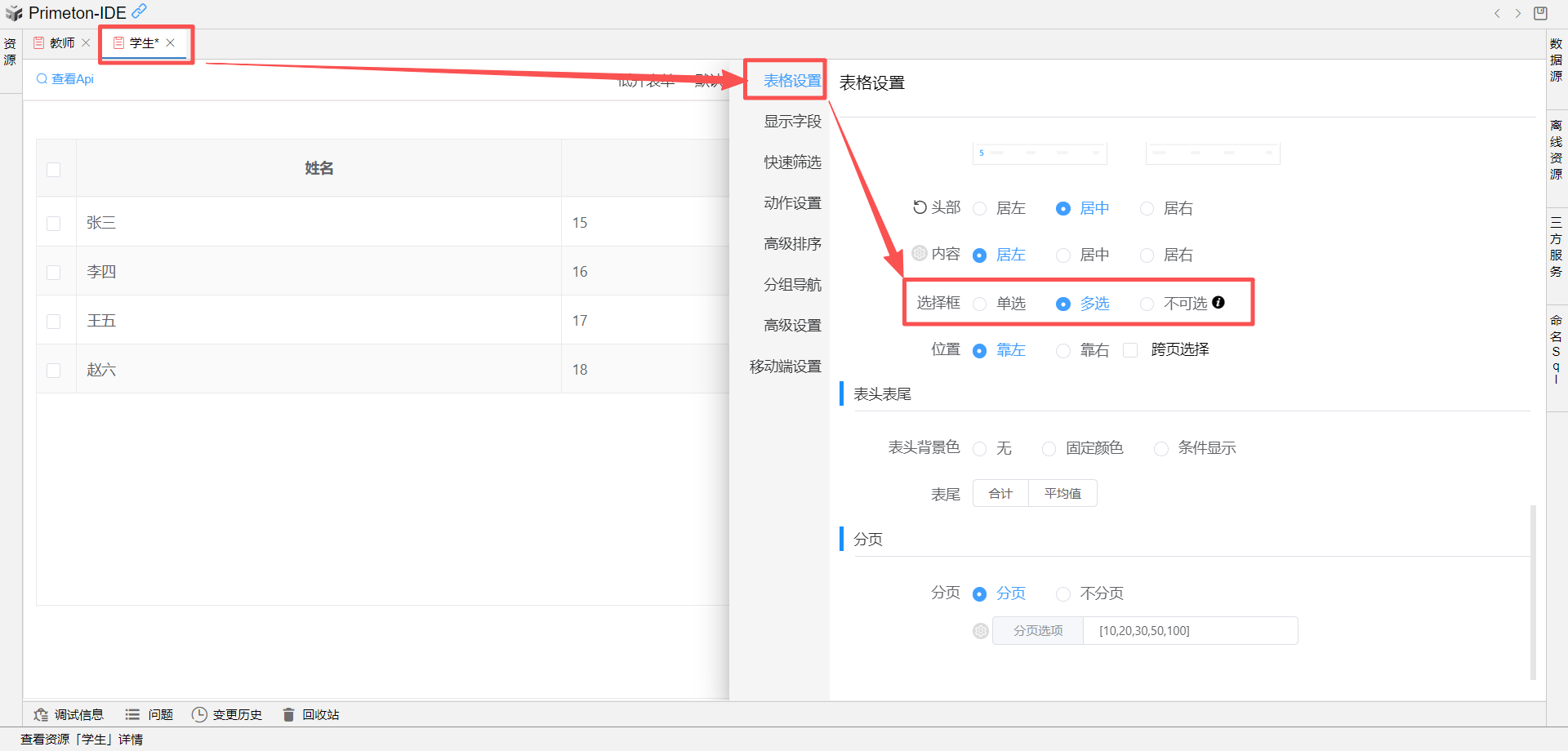
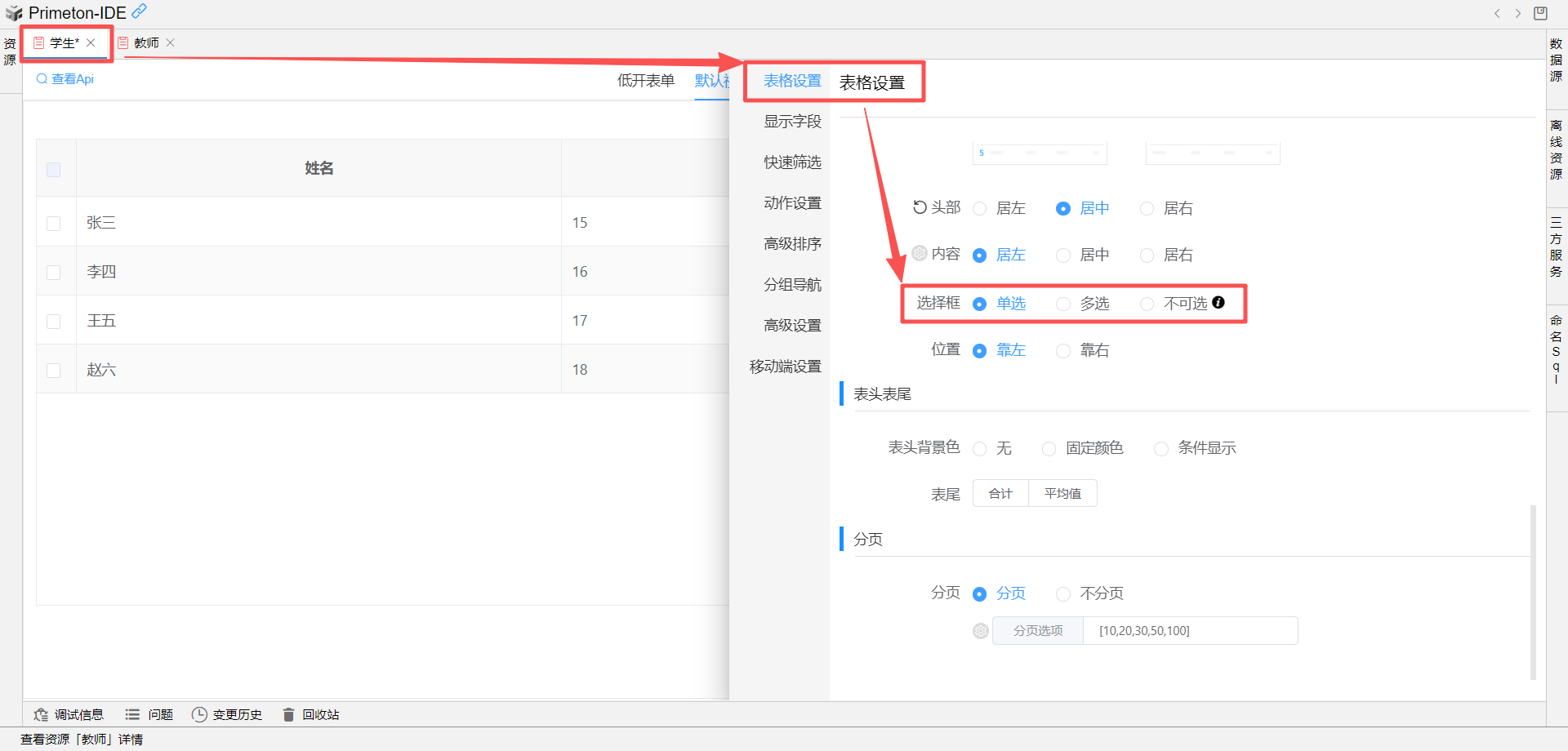
- 在学生表单中新建一个学生默认视图多选视图,打开视图设置,点击表格设置中选择框,勾选为多选模式。


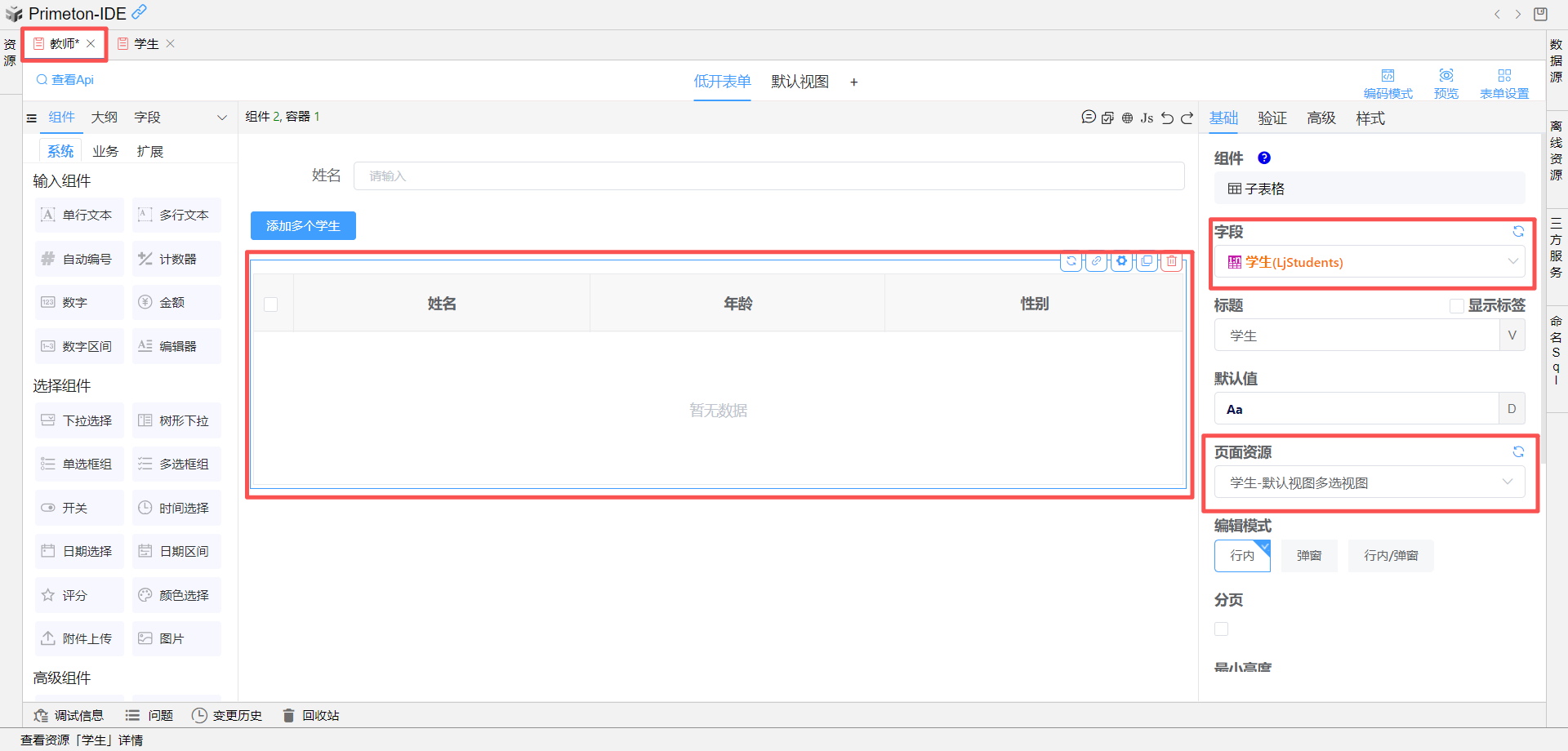
- 根据教师持久化实体创建一个表单,表单中拖入子表格绑定刚刚创建的学生视图

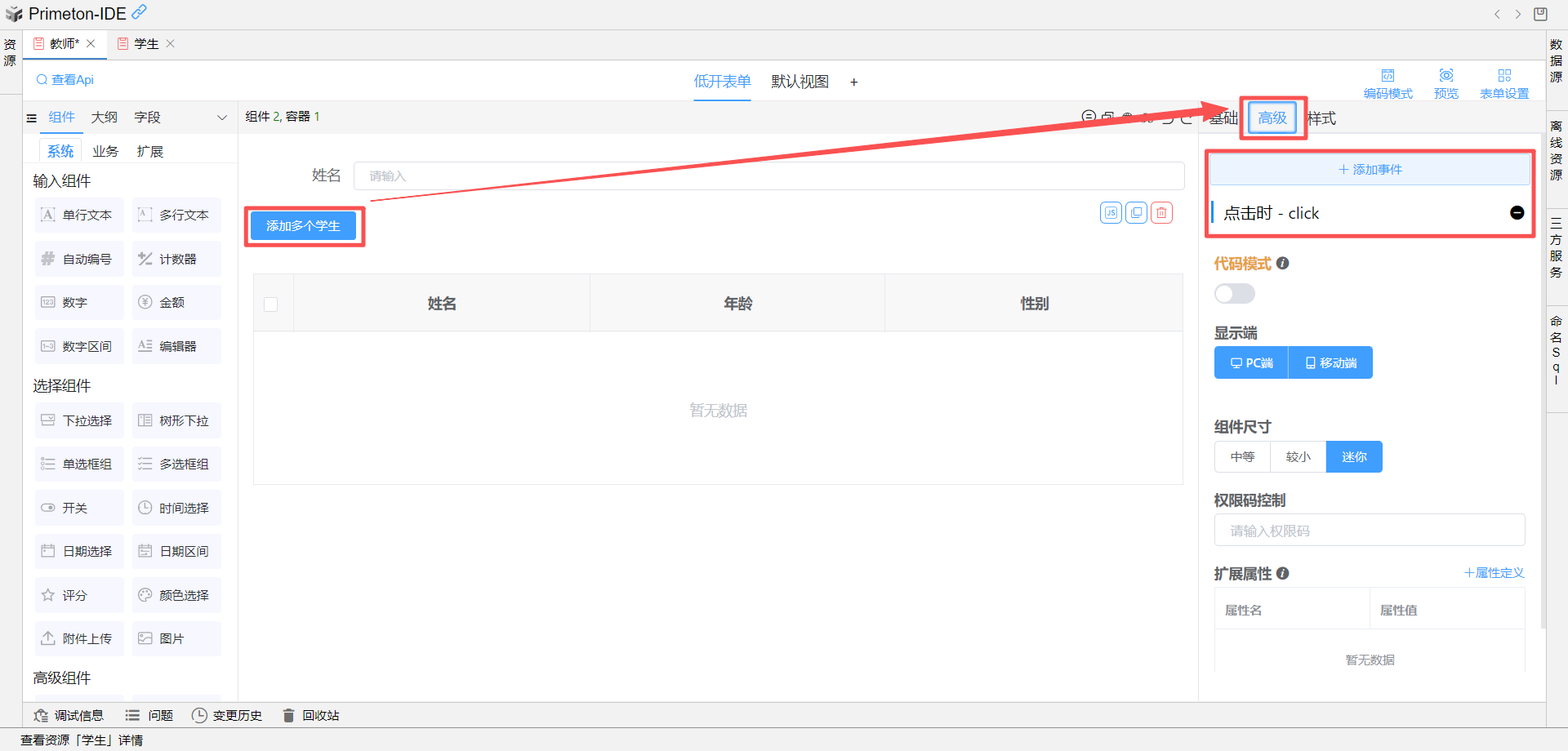
- 在子表格组件上方拖入一个按钮组件,按钮文字修改为 “添加多个学生”,选择按钮高级属性,添加按钮点击时事件。

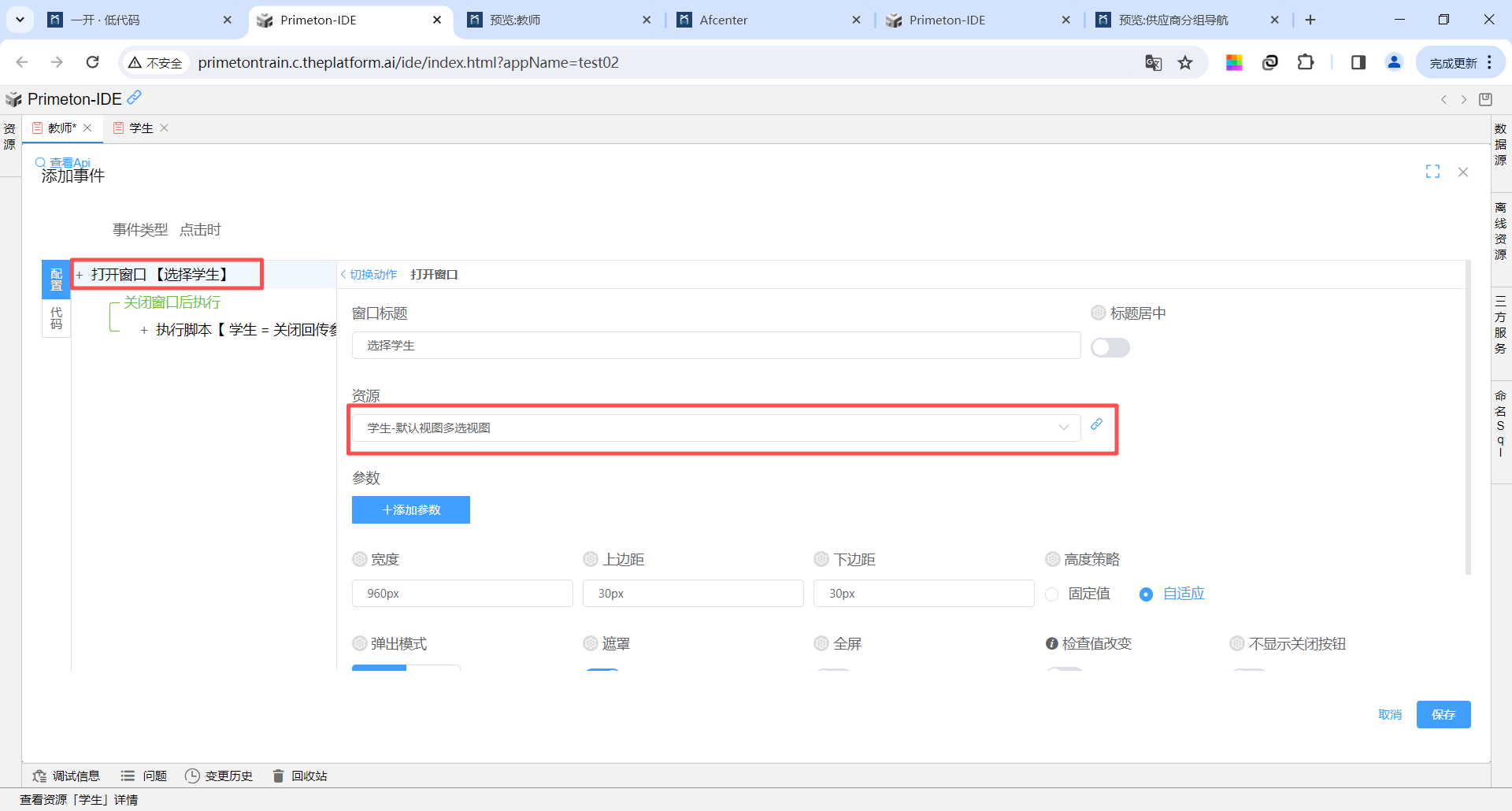
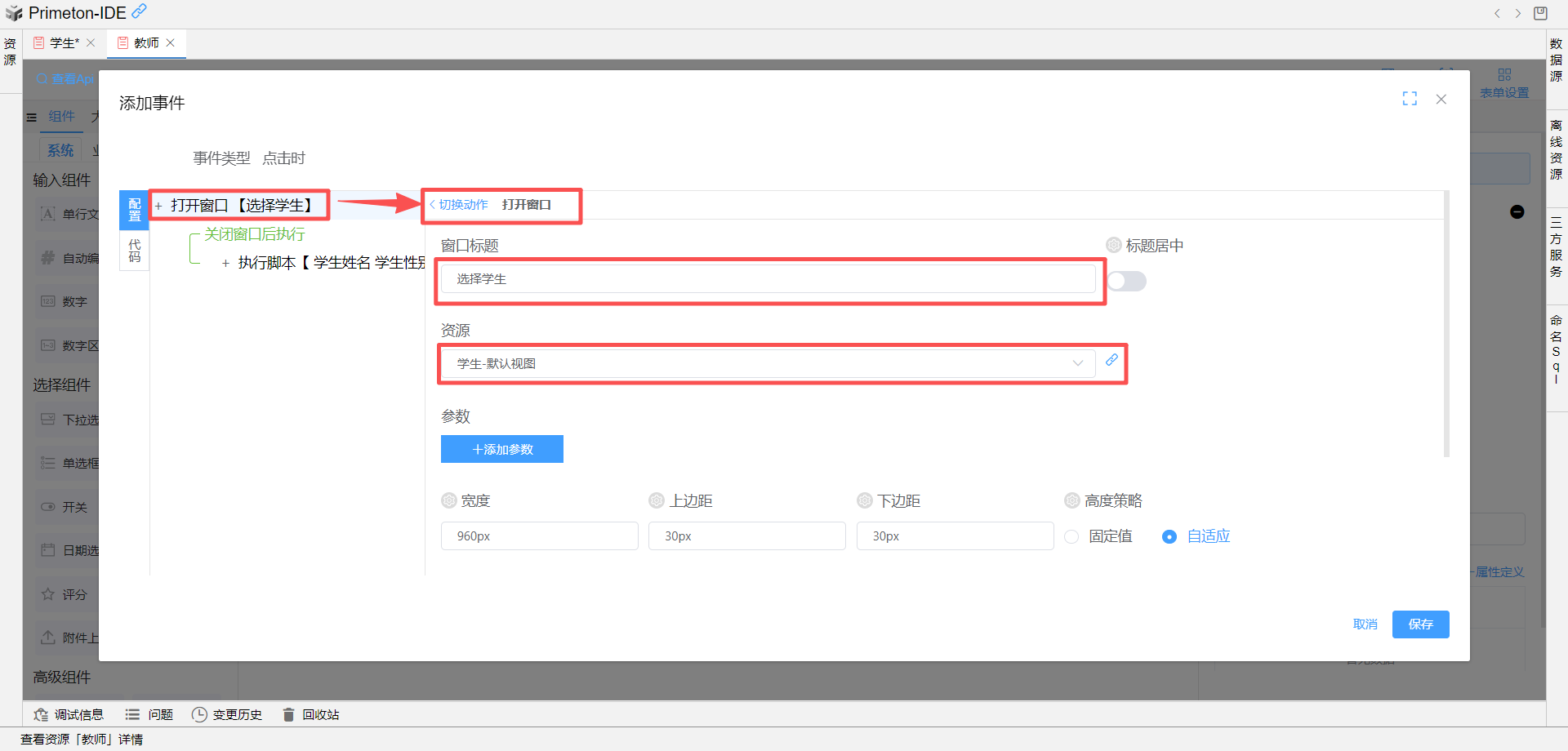
打开点击时事件设置弹窗,动作选择打开窗口,修改标题为"选择学生",资源绑定刚刚创建的学生默认视图多选视图

在关闭窗口后执行动作(也称回调函数)中,将关闭回传参数赋值给学生子表格,即可在关闭弹窗时,将信息回填至学生子表格中。

生成的代码如下(仅参考):
this.Api.openDialog({
"id": 'com.demo.dataset.LjStudent',
"resourceType": 'view_mutliChooseView',
"dialog": {
...this.GlobalPreference.dialogAction,
"isCheckChange": false,
"isNoDraggable": 'undefined',
"title": '选择学生',
},
"props": {
"globalConfig": {
"onClose": (data) => {
this.formData.LjStudents = data
}
},
}
})
# 场景二:弹出列表选择单条数据并回填各组件
- 在学生表单中设置默认视图为单选,打开视图设置,点击表格设置中选择框,勾选为单选模式。

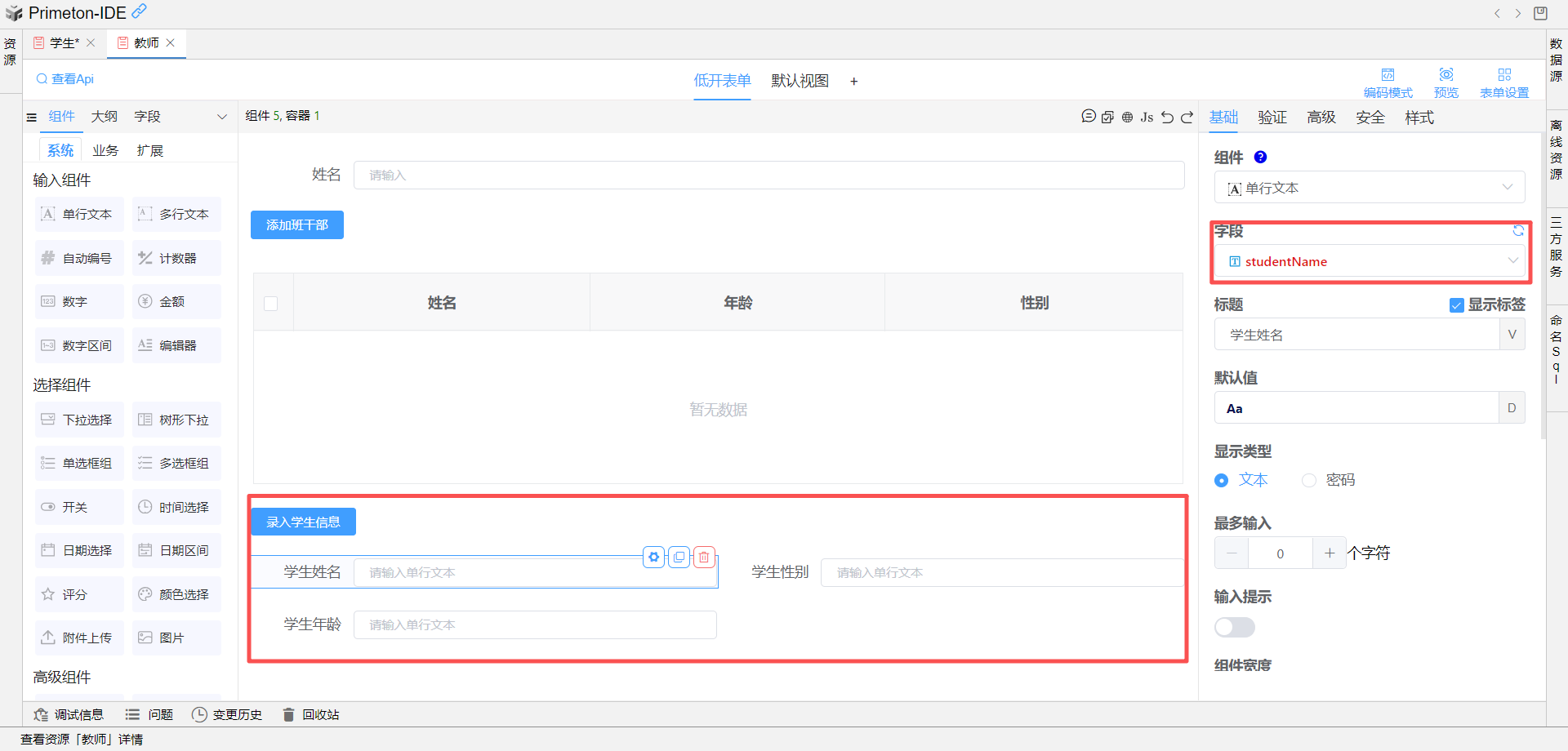
- 为教师持久化表单中拖入3个单行文本组件用于回填显示学生信息,修改组件的绑定编码分别为
studentName、studentAge、studentSex;再拖入一个按钮组件,按钮文字修改为录入学生信息。

- 选择“录入学生信息”按钮的高级属性,添加按钮点击时事件,打开点击时事件,动作选择打开窗口,修改标题为选择学生,资源绑定刚刚设置的学生默认视图。

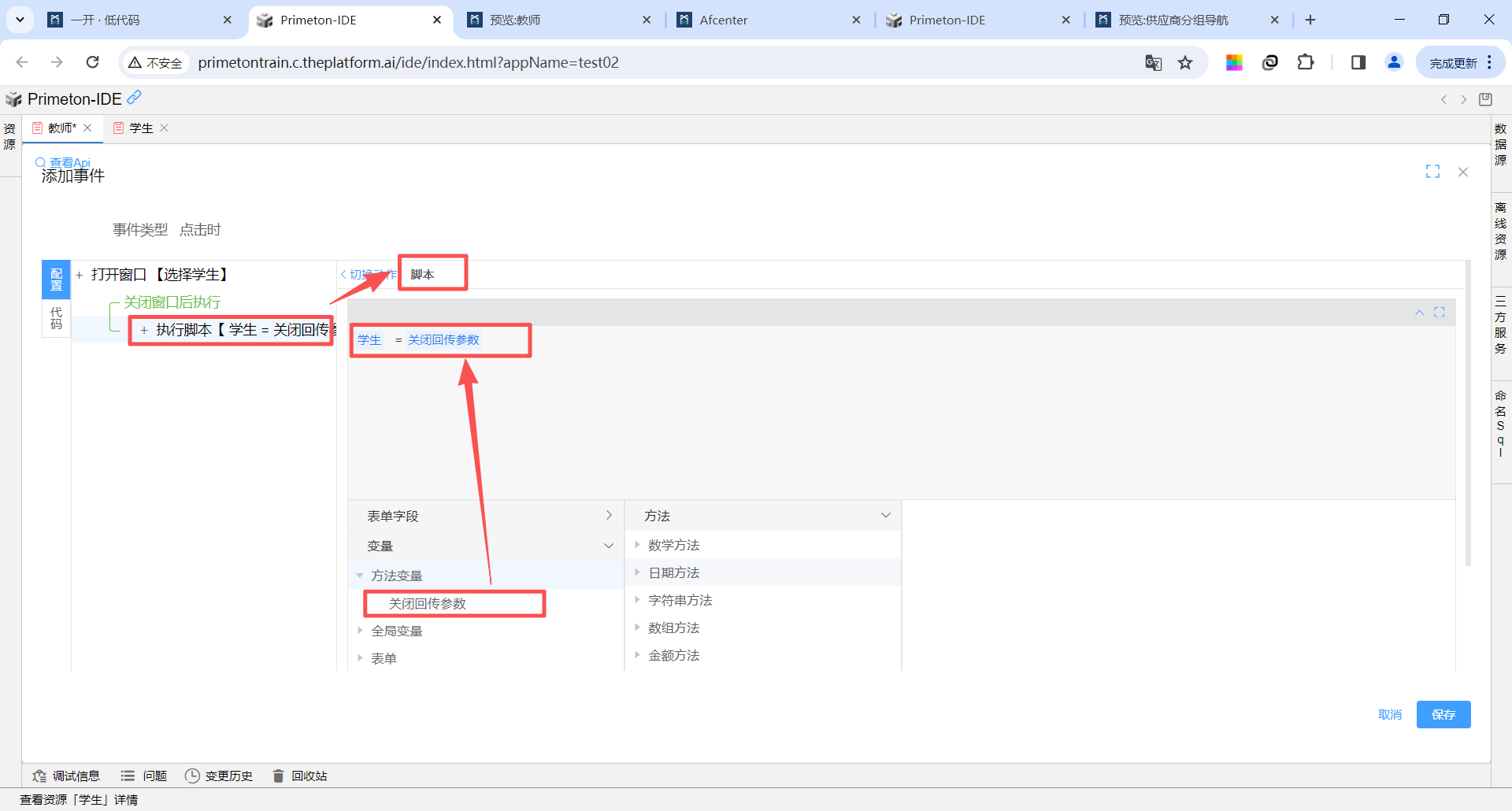
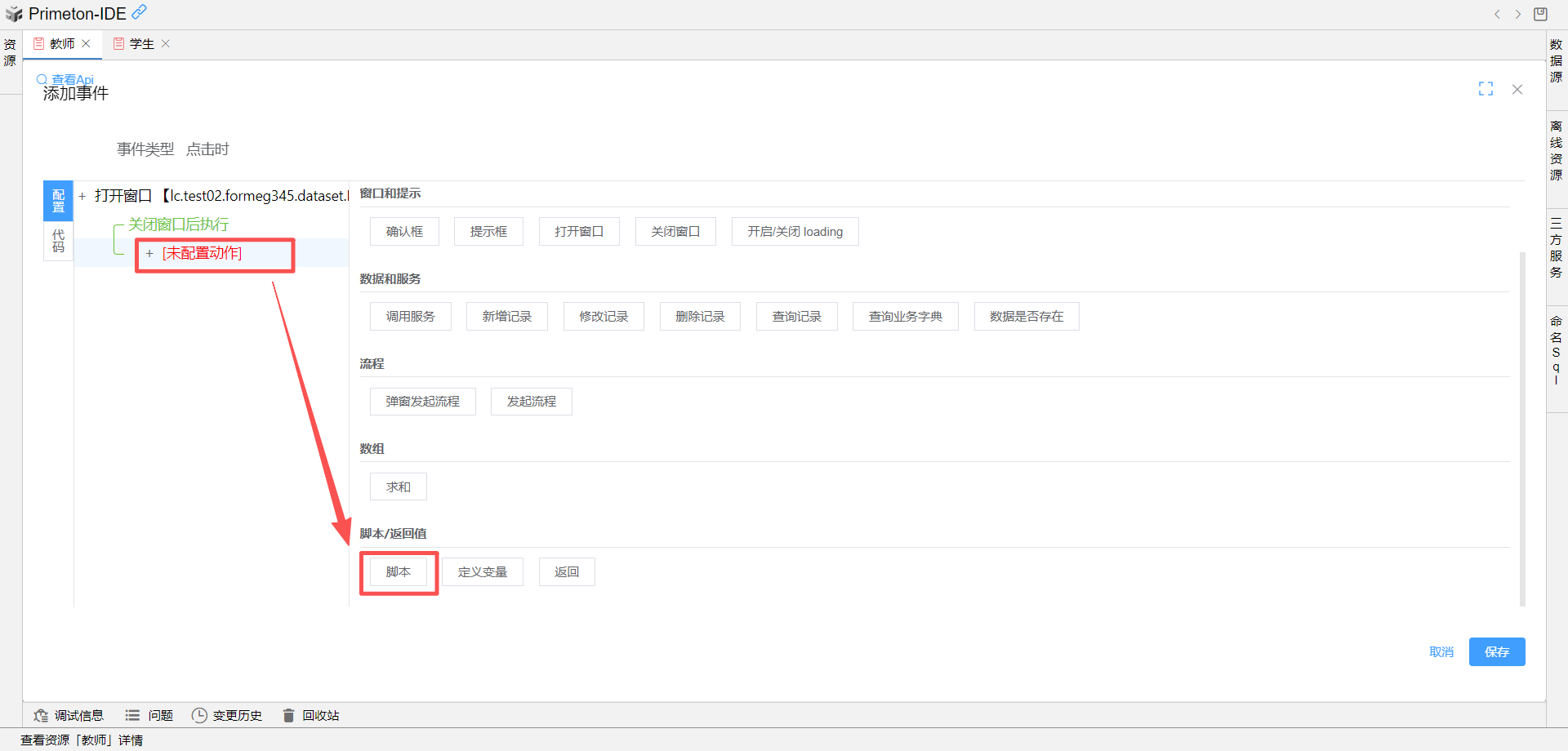
在关闭窗口后执行(回调函数)中选择动作为执行脚本

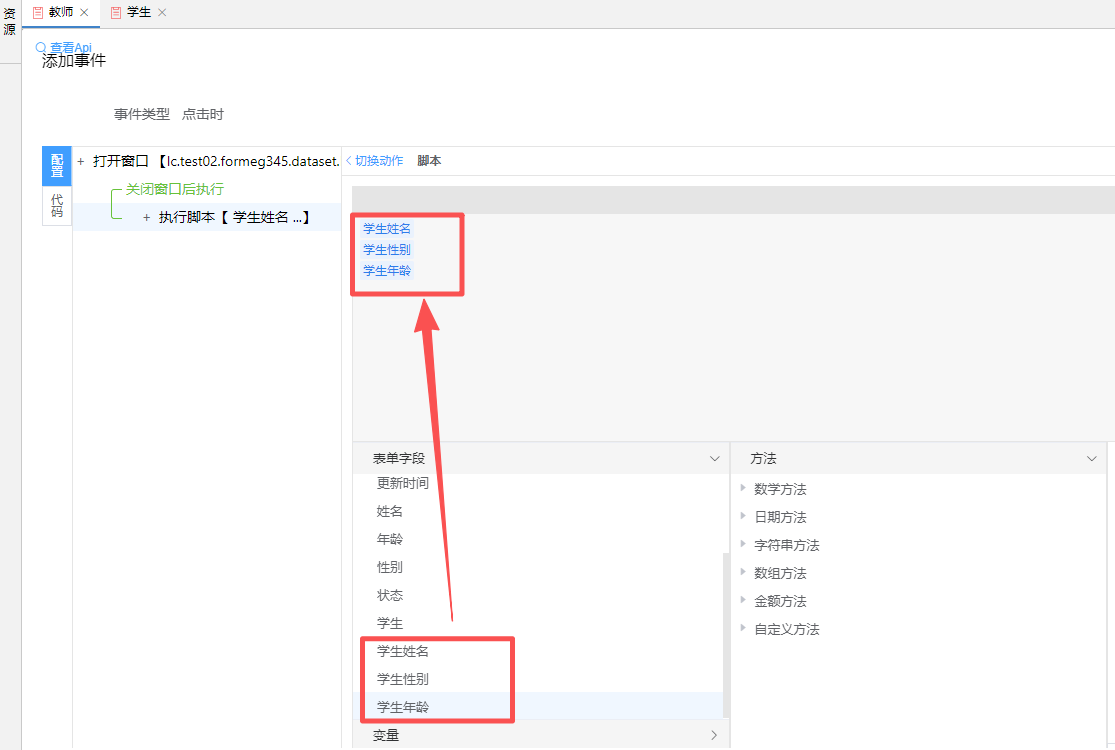
选择“学生姓名”、“学生性别”、“学生年龄”

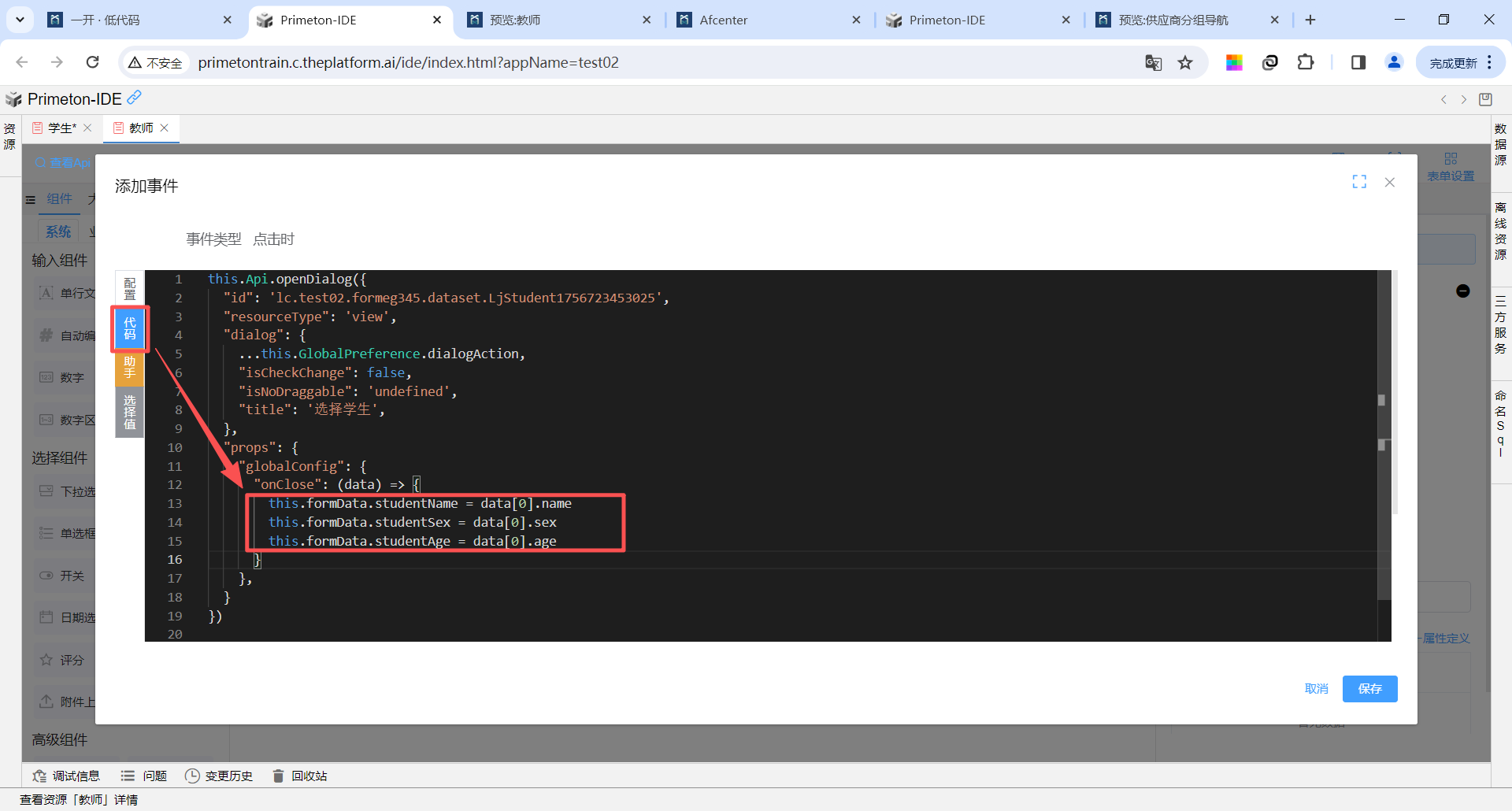
切换到代码tab页,为学生信息赋值,即可在关闭弹窗后,将选择信息回填至学生信息的组件中。

生成的代码如下(仅参考):
this.Api.openDialog({
"id": 'com.demo.dataset.LjStudent',
"resourceType": 'view',
"dialog": {
...this.GlobalPreference.dialogAction,
"isCheckChange": false,
"isNoDraggable": 'undefined',
"title": '选择学生',
},
"props": {
"globalConfig": {
"onClose": (data) => {
this.formData.studentName = data[0].name
this.formData.studentSex = data[0].sex
this.formData.studentAge = data[0].age
}
},
}
})